支付宝手机网站支付
接入主体: 企业支付宝或个人支付宝
场景: 手机网站支付是指商家在移动端网页展示商品或服务,用户在商家页面确认使用支付宝支付后,浏览器自动跳转支付宝 App 或支付宝网页完成付款的支付产品
支持:手机/平板上H5(Wap)支付
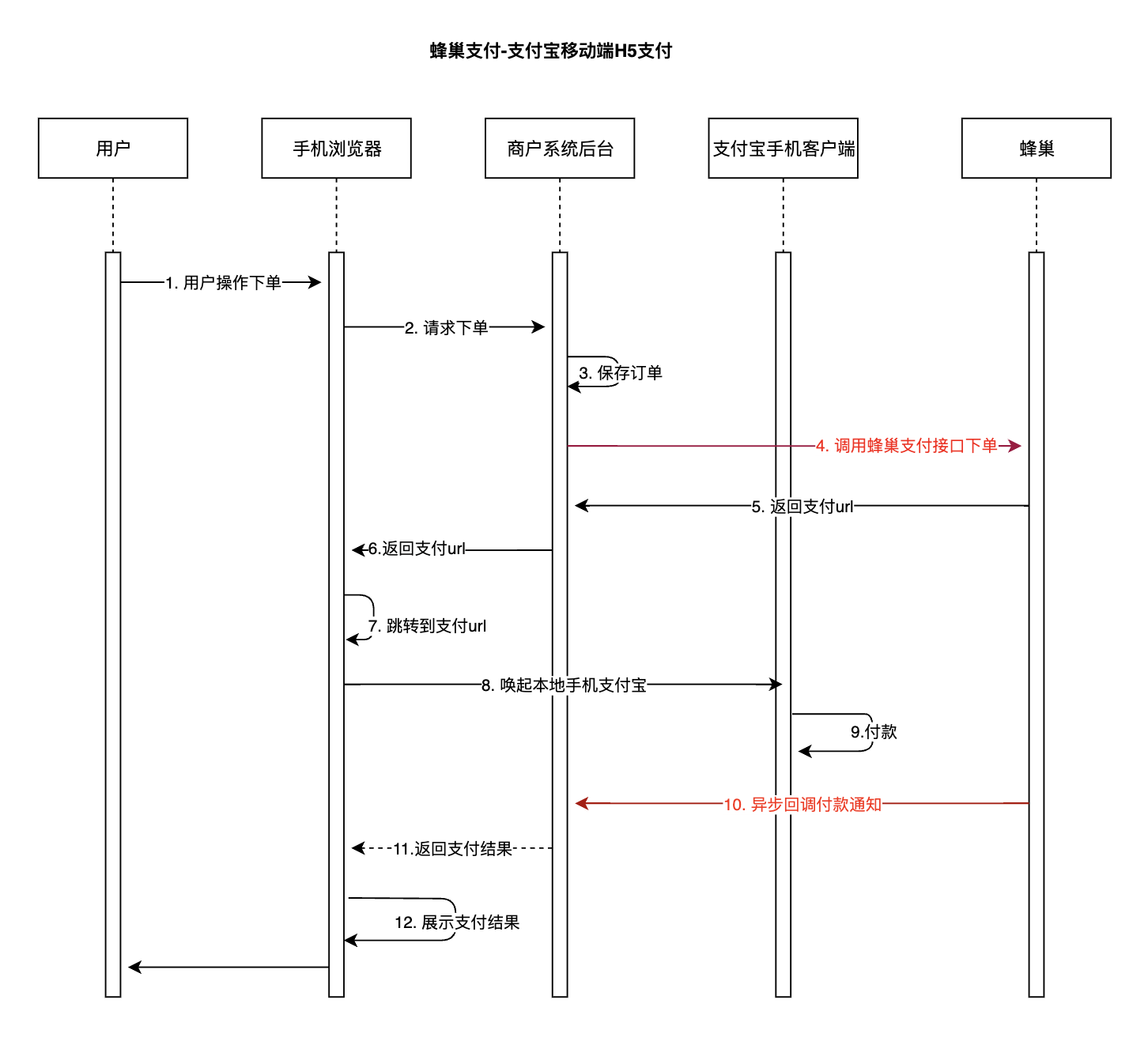
一、业务流程

二、请求地址:
https://kf.fw199.com/gateway/partner/pay/alipay/personal/h5pay
请求参数
| 参数名 | 类型 | 说明 | 示例 |
|---|---|---|---|
| appid | String | 合作伙伴Id | |
| timestamp | String | 时间戳 | 请求时的时间,unixtime格式 |
| mch_id | String | 商户ID | 向蜂巢客服咨询获取 |
| ext_trade_no | String | 开发者传入的订单 , 比如1586420573605 | 不可传入重复的订单号,此订单号在付款完成后,推送回调时一同返回,开发者可以根据此订单号进行业务逻辑处理。 |
| ext_buyer | String | 开发者传入的下单购买者标识 | 手机号,邮箱,用户ID等任意用户标识。 |
| amount | int | 付款金额,单位分 | 比如 350, 表示3.5 元。 |
| attach | String | 附加参数,200字以内 | 支付完成回调时原样返回给开发者。 |
| body | String | 商品说明 | |
| notify_url | String | 支付完成后的异步回调通知Url | 比如, http(s)://yoururl.com/paynotify ,确保公网可访问 |
| redirect_url | String | 支付完成后的页面重定向(跳转)Url | 比如, http(s)://yoururl.com/xxxxxx ,确保公网可访问 |
| sign | String | 签名 | 对各参数使用提供的AppSecret进行签名,签名逻辑具体实现见示例代码 |
请求示例
@Test
public void PayAlipayPersonalCreateH5Pay() throws Exception {
//支付金额 (单位分)
String amount ="900";
String mchId ="20886105xxxxx"; //由蜂巢提供的支付宝商户号,需要提前签约
// 确保传入的开发者订单号唯一, 订单号生成规则开发者可自定, 修改
String ext_trade_no =String.valueOf(System.currentTimeMillis());
// 扩展参数,付款成功时回调给开发者时会原样返回,根据自己需求填写或为空。
String attach ="";
// 订单标题
String body ="支付测试商品0806-4";
// 回调通知url,开发者自己的服务器Url
String notify_url = Config.PayNotifyUrl;
//业务参数
Map<String, String> data = new HashMap<String, String>();
data.put("appid", Config.AppId);
Long timestamp = System.currentTimeMillis() / 1000;
data.put("timestamp", timestamp.toString());
data.put("ext_trade_no",ext_trade_no );
data.put("mch_id",mchId );
data.put("amount",amount );
data.put("attach",attach );
data.put("body" , body );
data.put("notify_url",notify_url );
// data.put("redirect_url","https://www.163.com" );
data.put("sign", Utils.Sign(data, Config.AppSecret));
String result = doHttpRequest(Config.PayAlipayPersonalCreateH5PayUrl,data);
JSONObject rsp = JSON.parseObject(result);
if (rsp.getInteger("code") == 0){
JSONObject rspData = rsp.getJSONObject("data");
String payUrl = URLDecoder.decode(rspData.getString("h5pay_url"),"utf-8");
System.out.println("请在手机浏览器点击此Url跳去支付:"+payUrl);
} else {
System.out.println("返回错误:" + rsp.getString("message"));
}
}三、接口返回结果:
{
"code": 0,
"message": "ok",
"data": {
"h5pay_url": "https%3A%2F%2Fkf.fw199.com%2Fgateway%2Fpartner%2Fpay%2Falipay%2Fpersonal%2Fh5payshow%3Ffc_trade_no%3D20230807155121153322%26ts%3D1691394681%26sign%3D8ABE1EF990DC76E8F9680870ACF70B72%26pid%3D11"
}
}说明: 返回的h5付款链接h5pay_url ,需要url decode解码 。
返回参数说明
| 参数名 | 类型 | 说明 | 示例 |
|---|---|---|---|
| code | int | 0时为成功,非0为失败 | |
| message | String | 消息 | code非0时,会包含错误的出错信息 |
| h5pay_url | String | 返回的h5付款链接,需要url decode解码 | 成功才有h5pay_url 值 |
开发者获取到h5的支付链接h5pay_url后, 在自己的移动手机端网站供用户点击唤起手机支付宝完成支付。 用户 付款后,蜂巢将会推送付款通知,如何处理付款回调通知,请见支付回调通知。
四、参考示例
下面给出商家H5网站的调用示例,前端交互方式仅为参考,您可以根据自己网站的情况进行调整。
4.1 商家H5网站前端
此网页为终端用户浏览访问的下单页面, 在此页面调用商家自己的后台API。
<script>
let amount = '10';
function goAlipay() {
// 商家自己后台API下单接口
var url = 'https://YOU-SYSTEM-API/alipay/h5pay';
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
body: `amount=${amount}`
})
.then((response) => response.json())
.then((rsp) => {
if (rsp.code == 0) {
window.open(rsp.h5pay_url);
} else {
alert(rsp.msg);
}
});
}
function goWxPay() {
// 商家自己
var url = 'https://web2.vs.fw199.com/wxpay/h5pay';
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
body: `amount=${amount}`
})
.then((response) => response.json())
.then((rsp) => {
if (rsp.code == 0) {
window.open(rsp.h5pay_url);
} else {
alert(rsp.msg);
}
});
}
</script>
<section>
<h1>蜂巢H5支付演示</h1>
<h2>
付款金额(元): <input bind:value="{amount}" type="text" />
</h2>
<h3>
<button on:click={goAlipay}>支付宝付款</button>
<button on:click={goWxPay}>微信付款</button>
</h3>
</section>
H5网站用户下单的主要代码示例。
4.2 商家H5网站后台API
下面代码为4.1的网站提供API接口服务,用于处理前端界面传入的金额,保存订单等,再向蜂巢发起支付请求,以获取支付宝的支付url并返回给h5网站。
@RequestMapping("/alipay/h5pay")
@CrossOrigin
@ResponseBody
public Map alipayH5Pay(HttpServletRequest request, HttpServletResponse response) {
Map<String, Object> map = new HashMap<String, Object>();
//返回结果,statusCode =0 表示已收到推送的数据
map.put("code", 0);
map.put("msg", "成功");
String amount = request.getParameter("amount");
// 支付金额 (单位分),前端如果是元进来,要转成分。
Long amountFen = Long.valueOf(amount) * 100;
try {
String mchId = "20886105xxxxx"; //由蜂巢提供的支付宝商户号,向蜂巢客服咨询
// 确保传入的开发者订单号唯一, 订单号生成规则开发者可自定, 修改
String ext_trade_no = String.valueOf(System.currentTimeMillis());
// 扩展参数,付款成功时回调给开发者时会原样返回,根据自己需求填写或为空。
String attach = "none";
// 订单标题
String body = "支付测试商品0806-4";
// 回调通知url,开发者自己的服务器Url
String notify_url = Config.PayNotifyUrl;
//业务参数
Map<String, String> data = new HashMap<String, String>();
data.put("appid", Config.AppId);
Long timestamp = System.currentTimeMillis() / 1000;
data.put("timestamp", timestamp.toString());
data.put("ext_trade_no", ext_trade_no);
data.put("mch_id", mchId);
data.put("amount", amountFen.toString());
data.put("attach", attach);
data.put("body", body);
data.put("notify_url", notify_url);
data.put("sign", Utils.Sign(data, Config.AppSecret));
String result = Utils.doHttpRequest(Config.PayAlipayPersonalCreateH5PayUrl, data);
JSONObject rsp = JSON.parseObject(result);
if (rsp.getInteger("code") == 0) {
JSONObject rspData = rsp.getJSONObject("data");
String payUrl = URLDecoder.decode(rspData.getString("h5pay_url"), "utf-8");
map.put("h5pay_url", payUrl);
return map;
}
map.put("code", 1);
map.put("msg", "请求支付失败:" + rsp.getString("message"));
return map;
} catch (Exception ex) {
ex.printStackTrace();
//日志处理
map.put("code", 2);
map.put("msg", "请求支付失败:" + ex.getMessage());
return map;
}
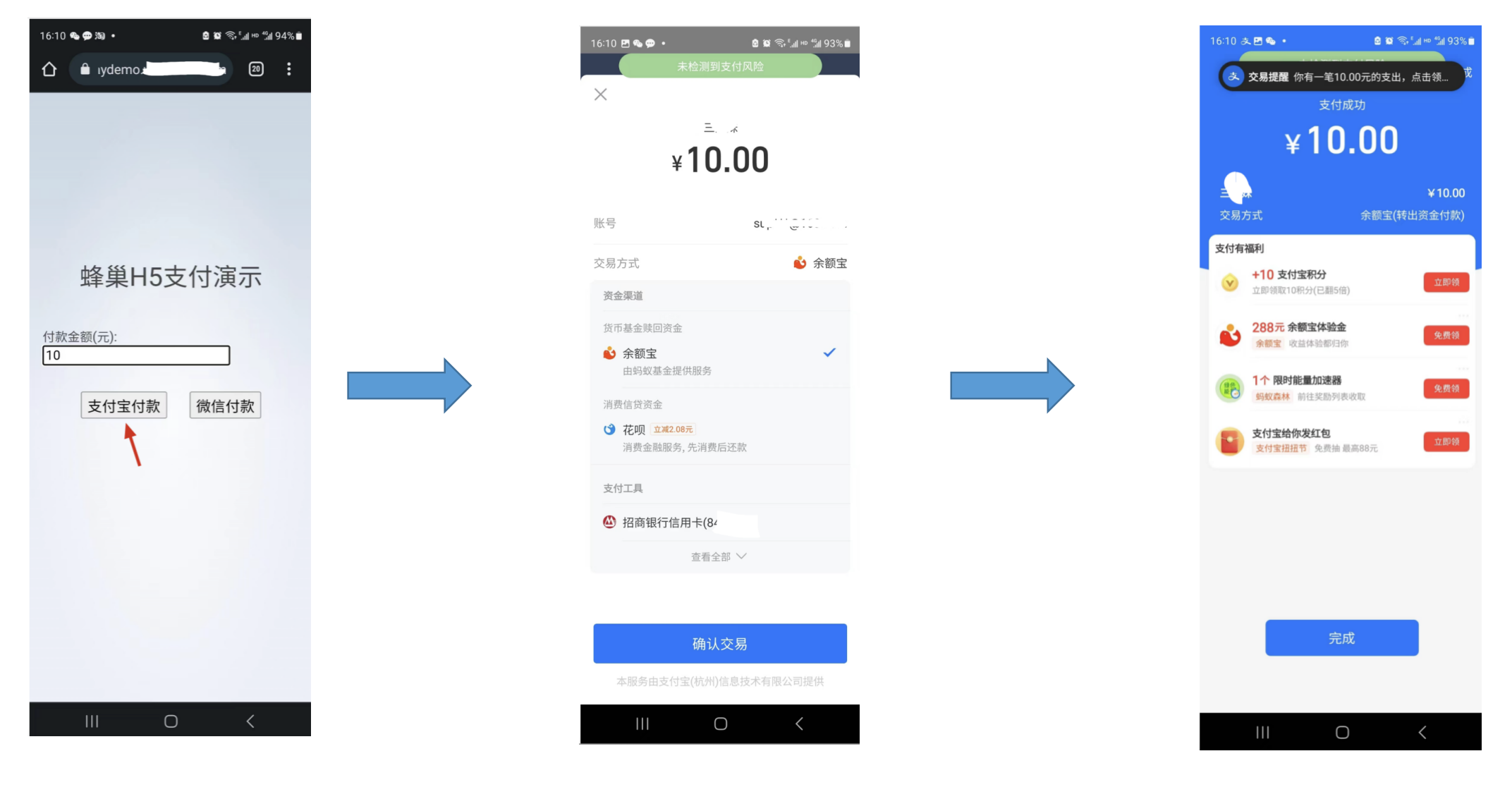
}4.3 商家H5网站支付效果
用户选择支付宝支付 , 唤起支付宝收银台,如下图:

文档更新时间: 2024-11-01 16:07 作者:admin